23 de julio de 2013

Cómo embeber vídeos de Youtube verticales o en 4:3 sin las odiosas barras laterales negras
Con la popularización de los smartphones cada vez es más común que los usuarios graben vídeos verticales, lo que provoca que al ser embebidos en posts aparezcan unas barras laterales negras. Pero además, con el cambio de tecnología de 4:3 a 16:9 los vídeos antiguos también presentan esas barras verticales.
Solucionar esto es fácil, tan sólo tienes que seguir los pasos que te detalla abajo el Doctor Hosting. Como ejemplo hemos tomado un vídeo sobre la furgocasa de Hostalia en la Campus Party 2011.
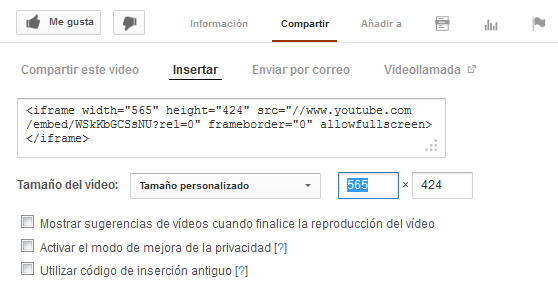
En las opciones que aparecen debajo del vídeo en Youtube, pincha en “Compartir”, luego en “Insertar” y copia el código. Si quieres despliega ‘Tamaño del vídeo’ y elige “Tamaño personalizado” para poner el del ancho del blog donde vayas a embeberlo.

En nuestro ejemplo el código resultante es “<iframe width=»565″ height=»424″ src=»//www.youtube.com/embed/WSkKbGCSsNU?rel=0″ frameborder=»0″ allowfullscreen></iframe>”.
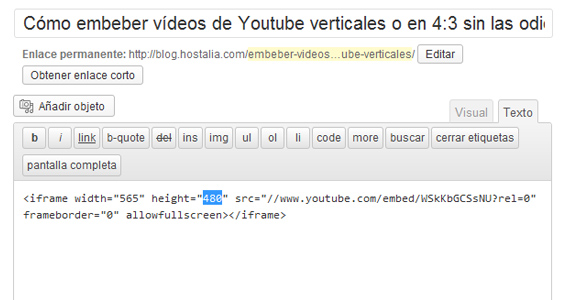
Vete al editor de tu blog (en nuestro caso WordPress), pega el código del vídeo en la ventana “Texto” del editor, y juega con los valores del ‘height’. En nuestro ejemplo, en el código anterior el Height era 424, pero hemos puesto uno con valor de “480” para que el vídeo se ajuste al ancho del blog evitando las gruesas barras verticales (en el vídeo de ejemplo aparece una pequeña barra lateral a la derecha porque el vídeo original se editó así).

Youtube también dispone de etiquetas de formato como el yt:stretch=4:3 e yt:crop=16:9, que sirven para que los vídeos antiguos aparezcan sin las barras laterales. Lo único es que tengas en cuenta que para encajar estos vídeos a lo ancho se corta un poco la parte superior e inferior de la imagen.
Déjanos un comentario o cuéntanos algo.