04 de febrero de 2015

Crea un formulario de contacto sin tener ni idea de programación con Wufoo
Un ayudante del Doctor Hosting ha encontrado una forma sencilla de incluir formularios en tu web sin necesidad de conocimientos técnicos.

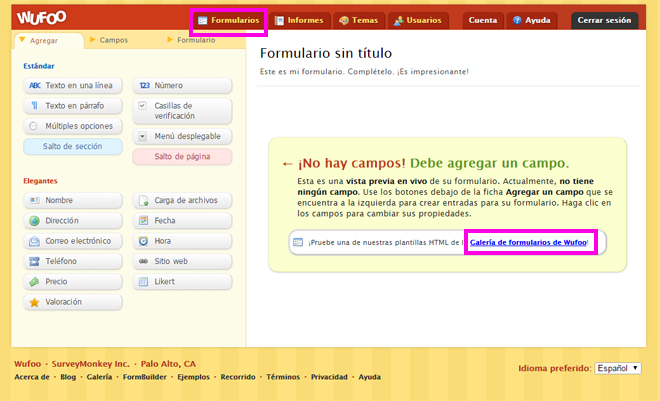
Lo primero que tenemos que hacer es ir a la pestaña ‘Formularios’ y pulsar ‘¡Nuevo formulario!’. A la izquierda podemos arrastrar cualquier campo para organizarlo como queramos, pero quizás sea mejor empezar con uno ya predefinido, por ello pulsa en ‘Galería de formularios de Wufoo’.

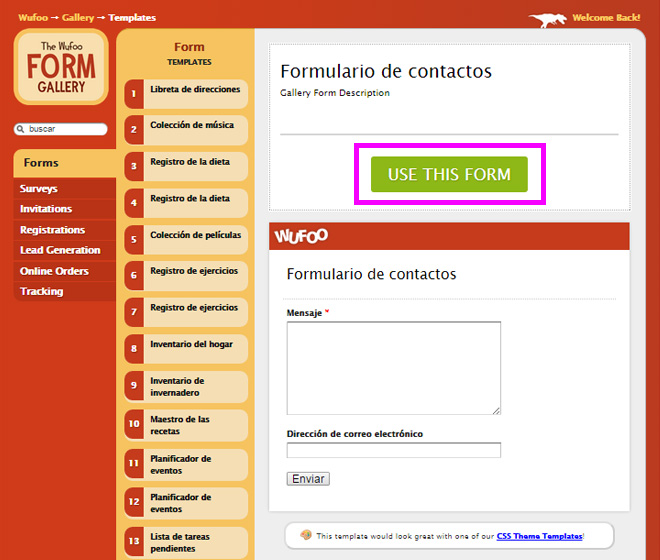
A la izquierda tienes muchos tipos de formulario. Por aquello de que los últimos serán los primeros, en Hostalia hemos escogido el nº 141, uno muy sencillo. Ten en cuenta que cuanto más corto y menos datos personales pidas en un formulario, más usuarios lo rellenarán. Cuando te decidas pulsa ‘Use this form’.

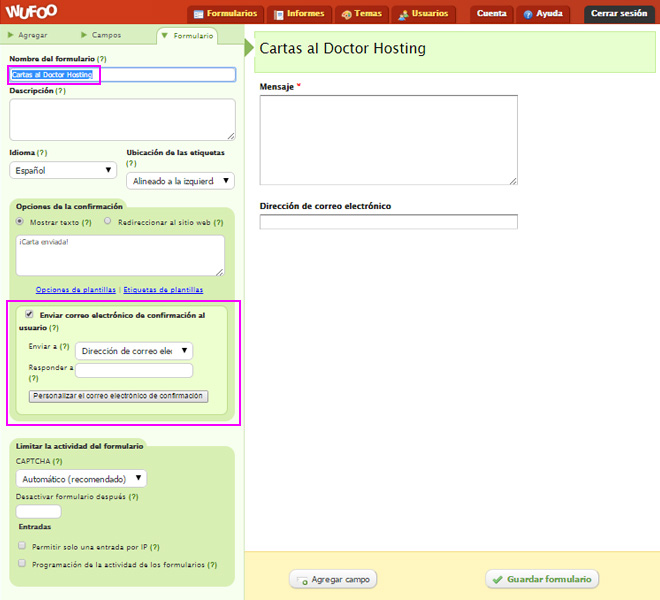
Puedes editar los campos a tu gusto, así como indicar que se envíe una respuesta automática al email del usuario.

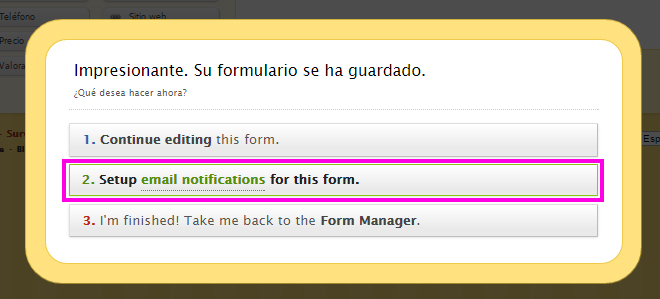
“Impresionante. Su formulario se ha guardado”, puede parecer que lleva un poco de retintín sobre nuestros conocimientos informáticos, pero corramos un tupido velo y pulsemos en la opción dos para configurar los avisos a nuestro email.

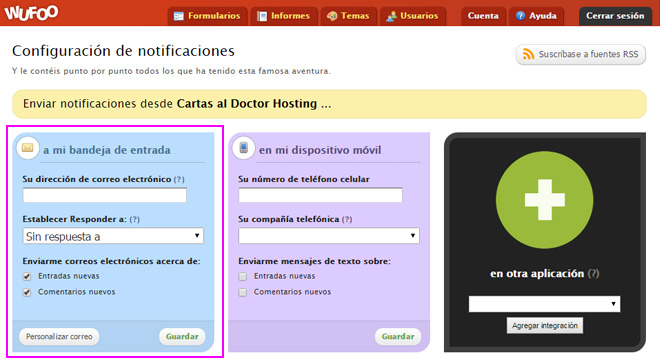
Lo suyo es que cuando rellenen un formulario te llegue un aviso a tu email para atender la solicitud rápidamente, como aconseja Ricardo Lop. Simplemente introduce el correo electrónico en el que quieres recibir las solicitudes y marca ‘Entradas nuevas’ y ‘Comentarios nuevos’. Si previamente ya indicaste que se enviara una respuesta automática, deja en el desplegable de la izquierda ‘Sin respuesta a’.
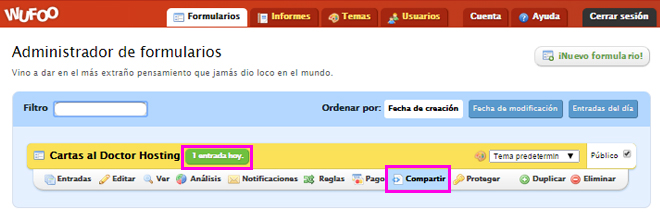
 Si tras crear el formulario llegaste a este menú sin configurar los avisos, aquí puedes editarlos en la pestaña ‘Notificaciones’, y puedes modificarlas en cualquier momento. También aquí puedes ver las notificaciones que tienes pendientes (en la imagen ‘1 entrada hoy’). Ahora ya podemos emplazar el formulario donde queramos pulsando ‘Compartir’.
Si tras crear el formulario llegaste a este menú sin configurar los avisos, aquí puedes editarlos en la pestaña ‘Notificaciones’, y puedes modificarlas en cualquier momento. También aquí puedes ver las notificaciones que tienes pendientes (en la imagen ‘1 entrada hoy’). Ahora ya podemos emplazar el formulario donde queramos pulsando ‘Compartir’.

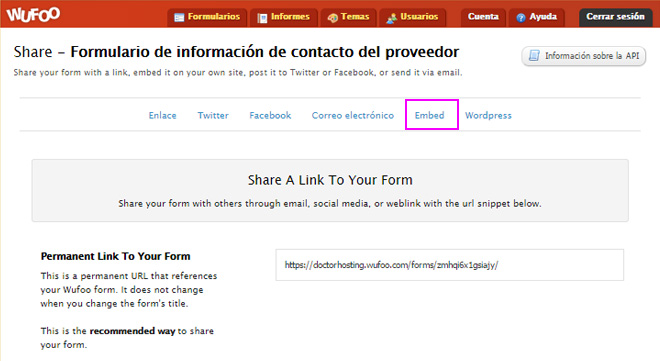
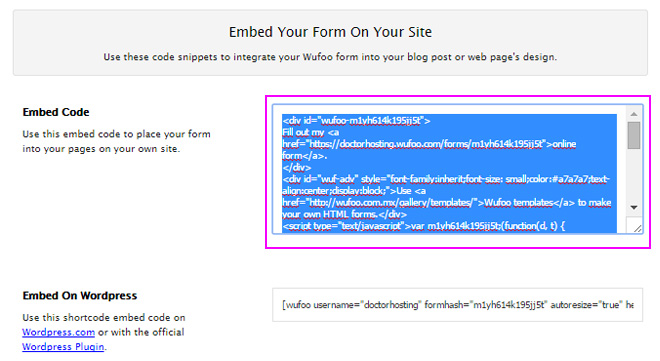
Aquí tenemos la opción de compartir el formulario de varias formas: email, Facebook, Twitter… En nuestro caso queremos embeberlo en una página web, por tanto pulsamos ‘Embed’.

El scroll te llevará a diferentes códigos. Nosotros hemos copiado el ‘Embed Code’ y lo hemos pegado el código del formulario en este post. ¿Quieres escribir a ver si funciona? 😀
Por último, también tienes opciones más profesionales y seguras. Por ejemplo, con cualquier Plan de Tu Web puedes incluir un formulario de contacto, de forma sencilla.

Déjanos un comentario o cuéntanos algo.