05 de abril de 2017

Cómo hacer que se reproduzca automáticamente un vídeo de YouTube
Actualización (2 julio 2019): Google ha cambiado las políticas de YouTube y Autoplay ha dejado de funcionar.
El Doctor Hosting te explica cómo ejecutar un Autoplay al embeber un vídeo de YouTube, algo que puede ser útil en determinados contenidos, como por ejemplo la página de un producto. Pero ten en cuenta que esto puede causar rechazo en el usuario y cierre la web, sobre todo si el vídeo tiene música estridente o no se sabe dónde está.
Desde Hostalia te recomendamos que lo emplaces en la parte superior, y si lo prefieres colocar más abajo mejor que no lleve sonido, como este ejemplo:

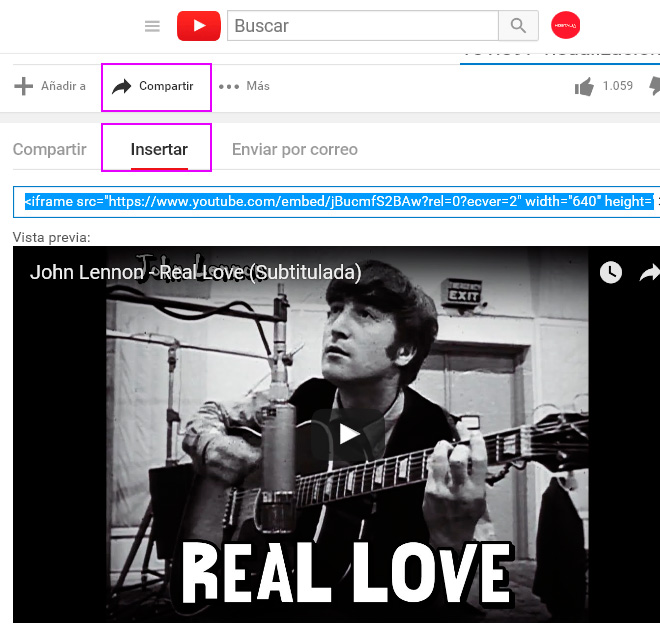
- En un vídeo de YouTube, pulsa “Compartir > Insertar” y copia el código (pulsa antes “Mostrar más” si quieres definir el tamaño)

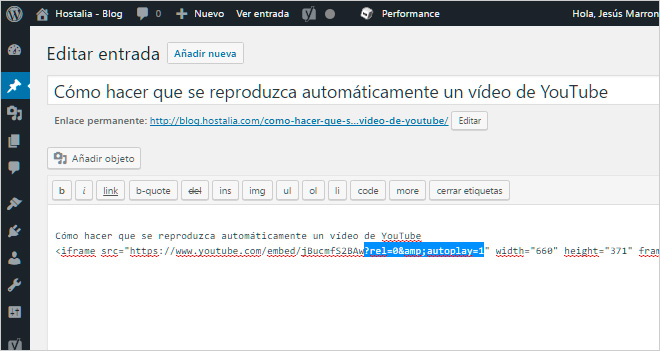
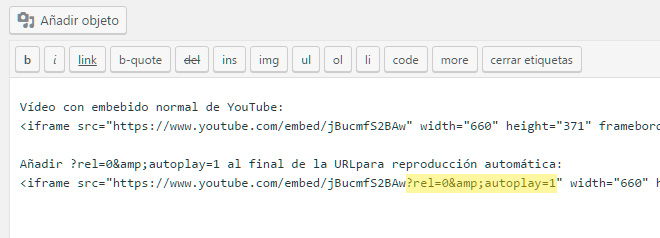
- Pega el código en tu editor añadiendo ?rel=0&autoplay=1 al final de la URL para la reproducción automática. En nuestro ejemplo hemos usado la ventana HTML de WordPress.

Gracias por los consejos, para los principiante como yo cualquier ayuda es poca.
Todo funcionó perfectamente, excelente!!
Me queda una duda… ¿ como pones el video dentro de esa TV? un saludo!!
Hola Michael. En HTML cargamos el vídeo de YouTube via iframe (src=»https://www.youtube.com/embed/Fpg4kzBdRWk?rel=0&autoplay=1″ width=»660″ height=»371″ frameborder=»0″ allowfullscreen=»allowfullscreen»>):
Aplicando estilos a ese iframe, añadimos la imagen de la tele (indicamos la imagen que se usará, las dimensiones del iframe y le damos padding para que sobresalga la tele alrededor del iframe ya que están superpuestos):
iframe {
background: url(/wp-content/themes/hostalia/images/skin-hostalia.png) 0 0 no-repeat;
height: 361px;
width: 645px;
padding: 9px 9px 65px 9px;
}
¡Un saludo!
Hice lo mismo y quedo impecable, pero al cerrar el pop up y al refrescar la pagina, solo se escucha el video y no vuelve a abrirse
como puedo hacer que el video ademas de reproducirse automaticamente se REPITA indefinidamente?
muchas gracias, fue de gran ayuda, queria un blog automatico y gracias a su ayuda se pudo.
actualmente ningún truco me funciona para dar autoplay a los vídeos ¿Saben si existe una nueva forma?
Hola, lo aplique al ejemplo abajo pero no reproduce, que hice de mal?
Google ha cambiado las políticas de YouTube y Autoplay ha dejado de funcionar.
Si funciona el autplay
yo lo he probado así y no funciona
Google ha cambiado las políticas de YouTube y Autoplay ha dejado de funcionar
Buenos dia, te hago una pregunta, los videos que pongo en mi pagina web SI se reproducen automaticamente en el navegador de mi pc, PERO EN EL NAVEGADOR DE MI CELULAR NO, que podra ser?
Buenas tardes, amigo tengo un chromebit el cual no reproduce los videos que envio desde mi portatil sala el inicio del video pero toca darle play, me podria colaborar.
justo lo que estaba buscando! Gracias por el articulo
function playNextSound(){javascript:history.go(0)
}
audioPlayer.addEventListener(«ended», playNextSound, false);
El codigo a mi no me sirve hay alguno nuevo?
gracias por todo me fue de mucha ayuda para proyectos que tenia pendiente y no me salia , y gracias a la información de la pagina y algunos comentarios pude resolverlo.
Quiero que este video se reproduzca automáticamente
https://www.youtube.com/watch?v=4kKPB_DWdfA
Me pueden ayudar por favor.
Gracias
Gracias sé cómo insertar youtube en mi sitio web.
gracias por el aporte por fin puedo mi video de youtube carga automáticamente… si funciono
Buen articulo estaba buscando este codigo para autoreproducir videos en mi pagina desarrollada en HTML .. gracias por el post
gracias
Buen articulo estaba buscando este codigo para autoreproducir videos en mi pagina desarrollada en HTML .. gracias por el post
realice lo mismo y quedo impecable, excelente aporte Gracias
En nuestro ejemplo hemos usado la ventana HTML de WordPress.
Excelente información . Gracias
gracias por la informacion