15 de julio de 2013

¿Aún no conoces los Bookmarklets? Te recomendamos los más útiles para profesionales web y aburridos
Un bookmarklet (traducido por Wikipedia como “favorítulo”) es un marcador que en vez de dirigirte a una URL lo que hace es activar código JavaScript para ejecutar determinadas funciones en una página web.
Aquí hay bookmarklets a porrón. Después de analizarlos todos menos 3, el Doctor Hosting ha creado un precioso html5 con los mejores bookmarklets del momento, que puedes ver más abajo junto con la explicación de cómo usarlos.

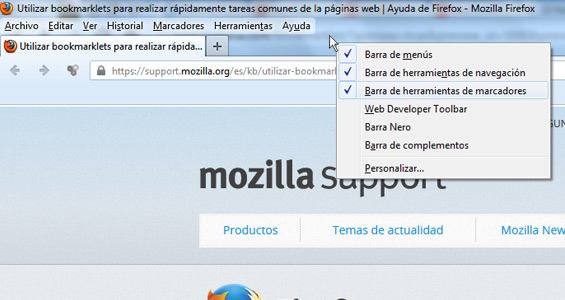
Los bookmarklets te permiten entre otras cosas cambiar el diseño de una página y mostrar información de sus elementos, por lo que es muy útil tener a un clic algunos de ellos. Para usarlos lo primero que tienes que hacer es activar la barra de marcadores de tu navegador, como muestra la imagen superior. Haz clic con botón derecho en la zona superior de la página para que se despliegue el cuadro de opciones, o bien busca en las opciones de tu navegador.

Para añadir un bookmarklet pincha y arrástralo hasta la barra de marcadores de tu navegador, como ves en la imagen anterior. Si quieres usarlo haz clic en él. Para deshabilitar el bookmarklet pincha el aspa que tendrá en la esquina superior derecha o pulsa “Esc” (escape). Si esto no funciona refresca la página (‘control+R’ o ‘F5’). Para eliminar uno de la barra de marcadores, simplemente colocar el puntero en él, pulsa con botón derecho y escoge “Eliminar”.
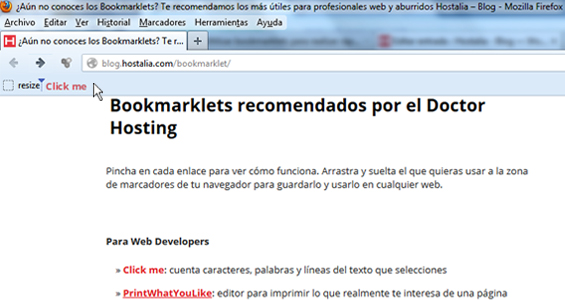
Bookmarklets recomendados por el Doctor Hosting
Pincha en cada enlace para ver cómo funciona. Arrastra y suelta el que quieras usar a la zona de marcadores de tu navegador para guardarlo y usarlo en cualquier web. Si no te funciona puedes descargarte los bookmarklets que listamos a continuación, es un html para que hagas el mismo proceso en tu navegador.
Para Web Developers
- Click me: cuenta caracteres, palabras y líneas del texto que selecciones
- PrintWhatYouLike: editor para imprimir lo que realmente te interesa de una página
- Wordless Web: elimina todo el texto de una página
- Colour Bookmark: te indica todos los colores y tonalidades que usa una página
- WhatFont: sitúa el puntero en cualquier texto y te dice el tipo de letra que usa, si pinchas te da más características como tamaños y código de color
- XRAY: pincha en cualquier elemento y te dará todas sus características
- SpriteMe: te muestra posibles sprites de una web y te permite verlos en una nueva ventana para guardarlos (ojo, se muestran arriba a la derecha de la página)
- Favelet Suite: listas con información de códigos
- Font dragr: coge la tipografía que quieras de tu PC, arrástrala a este bookmarklet y elige qué fragmento de texto de la web modificar, para ver cómo se visualizaría
- Bitmark: te da el código bit.ly de esa URL
- Resize: te muestra cómo se ve una web en distintos dispositivos
Para aburridos
- 3D iT!: para ver webs en 3D moviendo el puntero
- Print Friendly: imprime sólo el área de interés y con clics eliminas elementos
- Kick ass: una especie de ‘Asteorids’. Usa los cursores para moverte y la barra espaciadora para eliminar elementos de una página
Déjanos un comentario o cuéntanos algo.