16 de septiembre de 2014

Cómo actualizar rápidamente los banners de tus posts antiguos para reflejar nuevas ofertas
Si tienes un blog puede que lo uses para anunciar productos de tu web o bien aceptes publicidad en tus contenidos, y actualizar los banners con nuevas ofertas en tus posts más visitados puede consumir mucho tiempo si no lo organizas bien.
Por ello el Doctor Hosting te propone dos formas de cambiar fácil y rápidamente estos anuncios, tanto para usuarios noveles como para perfiles más técnicos, consistentes ambas en sustituir una imagen y que se replique en todos los posts.
Tabla de contenidos
USAR LA MISMA RUTA Y NOMBRE DE IMAGEN POR PRODUCTO O CAMPAÑA
Dependiendo de tu actividad tendrás diferentes productos, como pueden ser descuentos en restaurantes, zapatillas, registro de dominios… O bien sólo un producto y quieras hacer ofertas por verano, Navidad, etc. Entonces lo suyo es usar siempre la misma URL y nombre de imagen por cada producto o tipo de oferta, así con sustituir una se sustituirá en todas las entradas, y no habrá banners con ofertas caducadas (y también puedes corregir rápidamente alguna errata en el banner).
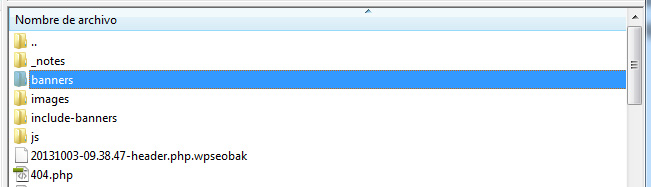
Lo mejor es crear una carpeta específica vía FTP donde estén los banners, en el mismo nivel de la carpeta ‘images’ o ‘imágenes’, de modo que las imágenes quedarían así:
- http://www.nombredetuweb.com/blog/banners/banner-ofertas-verano.jpg
- http://blog.hostalia.com/wp-content/themes/hostalia/banners/tu-web.jpg
SUBIR Y SUSTITUIR LAS IMÁGENES POR FTP
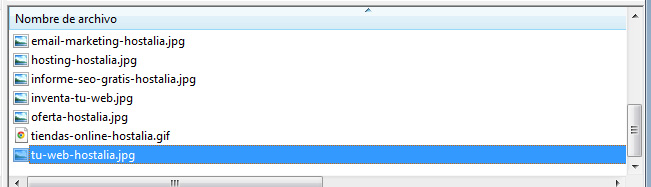
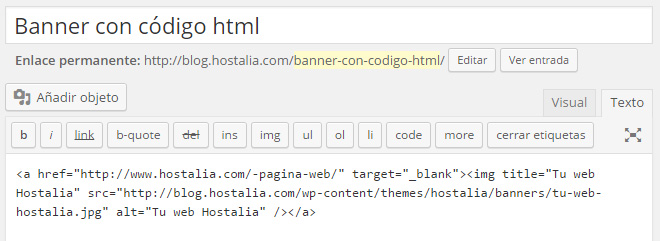
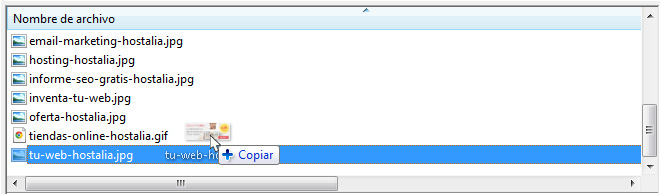
Si usas WordPress o algún CMS similar no subas la imagen a tu post pues te creará una URL distinta. Tienes que pulsar en ‘Añadir objeto’ y buscarla en ‘Librería multimedia’ para insertarla en la entrada, o bien poner el mismo código html en la pestaña ‘Texto’, mucho más cómodo. Por ejemplo:
- <a href=»http://www.hostalia.com/crear-pagina-web/» target=»_blank»><img title=»Tu web Hostalia» src=»http://blog.hostalia.com/wp-content/themes/hostalia/banners/tu-web-hostalia.jpg» alt=»Tu web Hostalia» /></a>
En azul tienes la URL de destino y en rosa el nombre de la imagen. Entonces en todo post que hables de crear webs insertas el mismo código (ten todos a mano en un word), y cuando quieras cambiar el diseño sólo tienes que sustituir la imagen ‘tu-web-hostalia.jpg’ para que se replique en todos los posts donde esté el código.
CREAR UNA PLANTILLA DE CÓDIGO HTML
Lo mejor es que crees una plantilla de código html para que todos tengan la misma estructura, y si vas teniendo más productos o tipos de oferta puedes generar los códigos con menos errores.
Conviene dejar el mismo “alt” y “title” por producto, y no limites las medidas ya que si el diseño de tu nuevo banner tiene otras la imagen saldría achatada (en todo caso deja un parámetro en el width para evitar que se deforme).
USAR UN INCLUDE
Otra opción para usuarios más técnicos es crear un include, para incluir un código html que podamos modificar si queremos cambiar algo o nos hemos equivocado. Para usarlo en WordPress instala el plugin WP Include File de AmberPanther.
Lo suyo es crear la carpeta ‘Includes’ en el mismo nivel que la de ‘Banners’, para localizarla más fácilmente. El proceso es el siguiente:
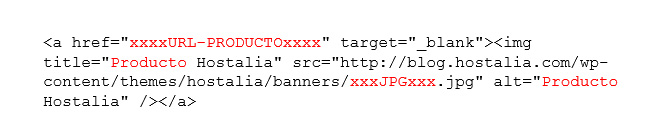
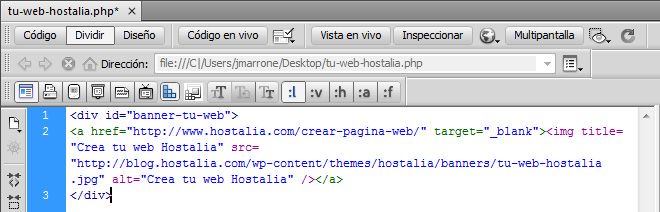
1. Crear un .php con el código html y el nombre del producto:
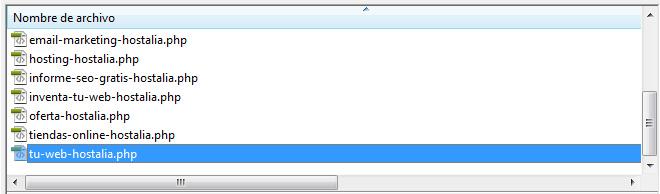
2. Subir el .php a su carpeta FTP:
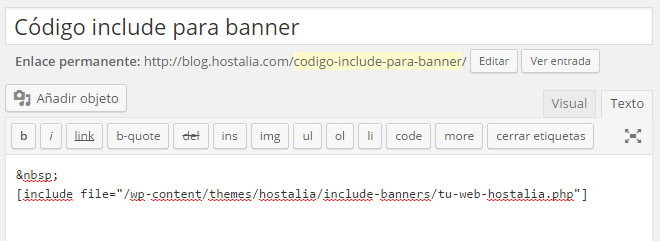
3. Meter en el post el código del include:
CÓMO SABER EN QUÉ POSTS HE PUBLICADO UNA IMAGEN
Gestionar los banners de esta manera te ahorra tener que escribir un listado de en qué post está cada imagen para modificarla, y si quieres saber en qué entradas aparece cada imagen puedes usar el buscador de tu blog. Introduce el código de include o la ruta de la imagen y tendrás un listado automático.
¿TIENE ALGÚN INCONVENIENTE HACERLO DE ESTE MODO?
Como sabrás Google va indexando y subiendo imágenes en su buscador, así que los usuarios pueden llegar a nuestro blog a partir de alguna imagen que les llame la atención, como alguna oferta interesante. Pero si “machacamos” nuestros banners con nuevas ofertas, las antiguas imágenes irán desapareciendo del buscador. Por ello, para conservar alguna imagen puedes hacer un post específico con la oferta y subir la imagen como una entrada normal, para que no se pierda y Google la tenga indexada.











Déjanos un comentario o cuéntanos algo.