19 de febrero de 2014

¿Sabes que puedes meter etiquetas html en el título de tus posts?
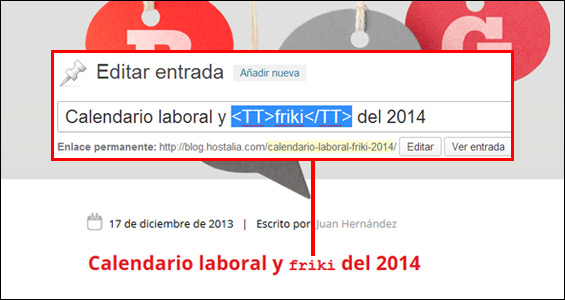
Hace unos meses te contamos cómo editar el html de cualquier web con tu navegador para hacer pruebas, y recientemente el Dr. Hosting ha descubierto que puedes usar etiquetas html para jugar con tus titulares. Como curiosidad, se puede poner un título tan largo como quieras en WordPress.

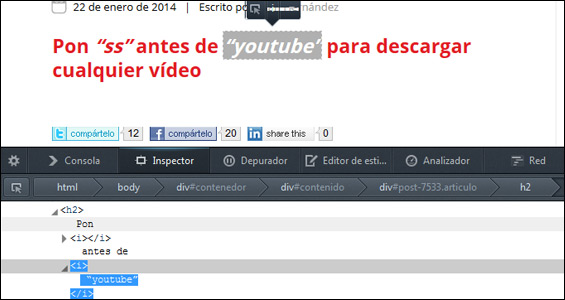
En este post puedes ver un ejemplo real de cómo queda en nuestro blog destacar palabras en cursiva
A continuación te mostramos una lista de etiquetas html, aunque puede que alguna no te funcione dependiendo de la programación de tu blog o del CMS utilizado.
———————————————————————————————————————————
|
ACCIÓN |
ETIQUETA HTML |
| Titular con negrita | Titular con <b>negrita</b> |
| Titular con itálica | Titular con <i>itálica</i> |
| Titular como teletipo | Titular como <tt>teletipo</tt> |
| Titular en
otra línea |
Titular en <br>otra línea |
| Titular tachado | Titular <strike>tachado</strike> |
| Titular en verde | Titular en <font color=»#00FF00″>verde</font> |
———————————————————————————————————————————
Incluso se pueden incluir imágenes en el título, pero esto puede dar problemas, como puedes ver en la siguiente captura. Para evitar este tipo de problemas es mejor crear un campo personalizado (custom field).

La inserción del icono de WhatsApp provoca que no que bien maquetada esta cabecera
![]()
Comparte esta noticia por WhatsApp
escaneando con tu móvil este código QR / BIDI.
Se abrirá el enlace para copiarlo y pegarlo en tus
aplicaciones sociales.
Déjanos un comentario o cuéntanos algo.