13 de marzo de 2017

#Infografía 8 claves del diseño digital para 2017
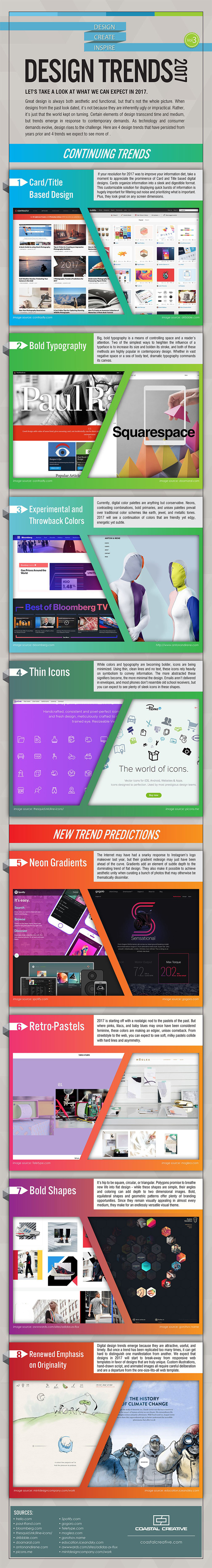
Coastal Creative ha creado la infografía ‘Design Trends 2017 Infographic’, donde muestra las tendencias en diseño para que tu web esté al día. Para ello han escogido 4 tendencias del año pasado que seguirán presentes y otras 4 novedosas.
Tabla de contenidos
Tendencias de diseño que siguen

· Diseño basado en tarjetas-título: Los usuarios hacen scroll para consumir toneladas de datos. Por ello, una forma de presentar el contenido es condensarlo en forma de títulos o tarjetas (priorizando lo importante), expandibles o enlazado a una página con toda la información. Pinterest o Twitter son buenos ejemplos.
· Tipografía en negrita: se usa para atraer la atención sobre determinadas palabras, y como últimamente se estila el minimalismo viene bien usar fuentes grandes y en negrita para dar contraste. Así no pasará desapercibida la idea más importante.
· Colores experimentales: hace años el diseño digital estaba lleno de texturas, colores y patrones que replicaban la naturaleza: tierra, joyas y tonos metal; madera, corcho, piedra o mosaicos de tela de fondo. Hoy eso está desfasado, ya que los diseñadores saben que la naturaleza y el espacio digital no pueden compararse. Las paletas de colores deberían evolucionar para adoptar el entorno digital en que habitan.
· Iconos finos: como parte de la búsqueda infinita del diseño para frenar la sobrecarga de información y simplificar la usabilidad, los finos iconos han surgido como un matrimonio de nostalgia y futurismo. Ni pintamos literalmente con brochas en Photoshop ni almacenamos archivos en discos cuando pulsamos ‘guardar’. Los iconos hacen posible intuir las funciones complejas como el Cloud.
Tendencias de diseño nuevas

- Tonos pastel retro: los tonos pastel también vuelven a la moda como una paleta más tranquilizadora para el uso digital. Aunque han sido asociados con amas de casa y clubes de campo, los nuevos tonos pastel contrastan bien con la asimetría del diseño unisex y callejero.
- Degradados neones: los gradientes están de #BackUpToTheFuture. Brillantes y coloridos, pueden dar una unidad estética a lo que de otra manera pudiera parecer un collage desordenado. Además, los degradados le añaden sombras sutiles y profundidad a las imágenes 2D en un espacio digital dominado por el diseño plano.
- Formas atrevidas: Los polígonos angulados y superpuestos pueden crear apariencia 3D usando líneas limpias y perspectiva en lugar de contornear y colorear. E igual que el responsive web design se ha vuelto supercomún, las formas geométricas quedan bien en cualquier tamaño de pantalla. Es una buena noticia para el diseño de logos e imagen de marca, ya que estas formas se ven bien tanto en online como en escaparates y ropas.
- Renovado énfasis en la originalidad: quizás se ha llegado a un punto en el diseño en que cuesta distinguir una web o una app de otra, debido a la prominencia de herramientas como WordPress o Bootstrap. Este año esperamos ver una salida a esta norma. Los ejemplos más emocionantes y únicos en diseño serán aquellos imposibles de replicar con un editor de sitios web tipo arrastrar-y-soltar. Tendrán relevancia las ilustraciones personalizadas, dibujos a mano e imágenes animadas.
¿Qué opinas de estas tendencias? Coméntanoslo en el blog de Hostalia 😉


Déjanos un comentario o cuéntanos algo.