07 de diciembre de 2018

Herramientas para probar el diseño responsive de tu web #WhitePaper
De un tiempo a esta parte, contar con una página web responsive es fundamental para garantizar el éxito de la misma. Es importante que el diseño del portal sea capaz de adaptarse al tamaño de la pantalla de cualquier dispositivo móvil, más aún hoy en día en el que la mayoría de los usuarios utilizamos nuestros smartphones y tablets para navegar por la red. También es importante contar con un diseño responsive para que los buscadores nos “vean con mejores ojos” y podemos mejorar nuestro posicionamiento.
Para garantizar este diseño, es importante ir realizando pruebas en las pantallas de los diferentes dispositivos electrónicos durante el proceso de desarrollo. Como es imposible tener a nuestra disposición todos los tamaños de pantalla que hay en el mercado, es necesario utilizar herramientas que nos ayuden a verificar que todo se verá bien independientemente del tamaño que utilicemos. Debido a su importancia, hoy haremos un repaso por algunas de las herramientas que podemos utilizar pare este fin.
Herramientas desarrolladores Chrome
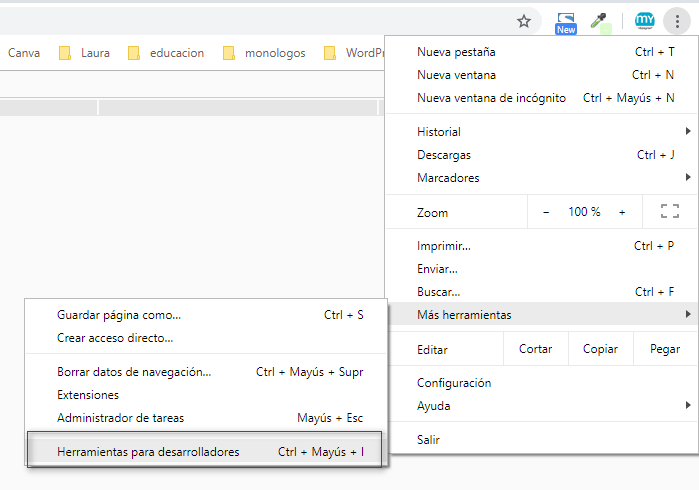
Chrome ofrece también la posibilidad de poder comprobar el diseño responsive de una web. Para ello pulsaremos F12, o bien en el menú del navegador sobre la opción “Más Herramientas > Herramientas para desarrolladores”.

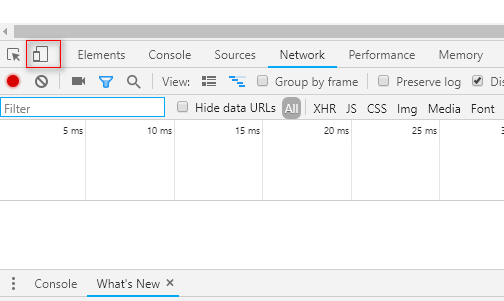
En la parte inferior de la pantalla, se nos abrirá un nuevo panel. Deberemos pulsar en el icono que tiene forma de pantalla y que aparece en su esquina superior izquierda.

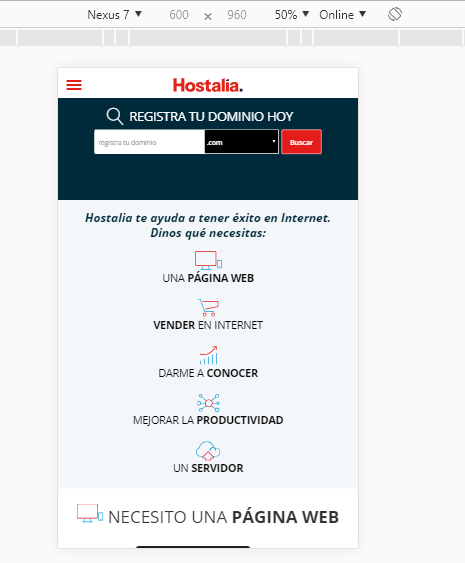
Al pulsar sobre ese icono, se nos mostrará la web en un tamaño de pantalla de dispositivo móvil.

Si nos fijamos en esta pantalla, en su parte superior encontramos varias opciones:
- La primera que nos encontramos es el modelo del dispositivo. En el caso del ejemplo se trata del Nexus 7, aunque si desplegamos esa opción nos aparecerán otros muchos.
- La siguiente de las opciones hace referencia al tamaño de la pantalla. Estos valores solo se pueden modificar si no hemos elegido un modelo específico de terminal.
- La tercera opción nos permite jugar con el porcentaje del tamaño de la pantalla que se mostrará. Útil en el caso de que el tamaño sea muy grande y haya que hacer scroll. Si lo reducimos, podremos verlo de una pasada.
- La última opción a destacar es la última que aparece y que nos permite alternar entre la posición vertical y horizontal.
Navegador Firefox
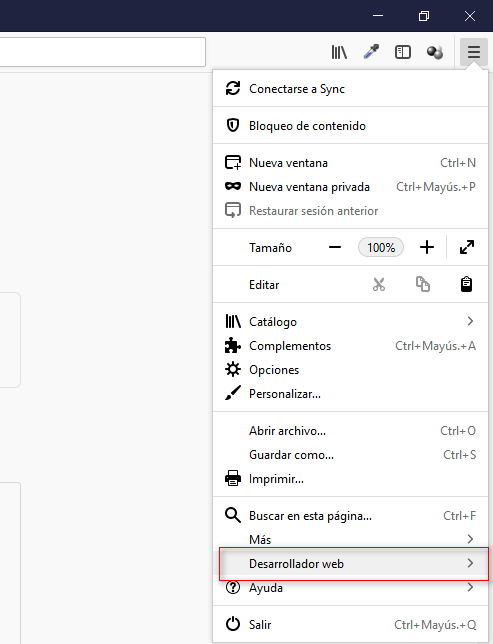
Para acceder a esta opción necesitaríamos pulsar en la opción de “Desarrollador Web” que nos encontramos en el menú del navegador.

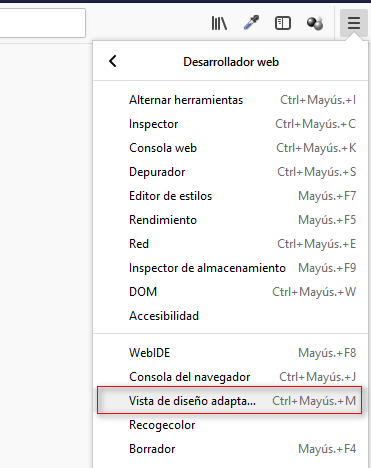
En el menú que nos aparecerá, pulsaremos sobre la opción “Vista de diseño adaptado”.

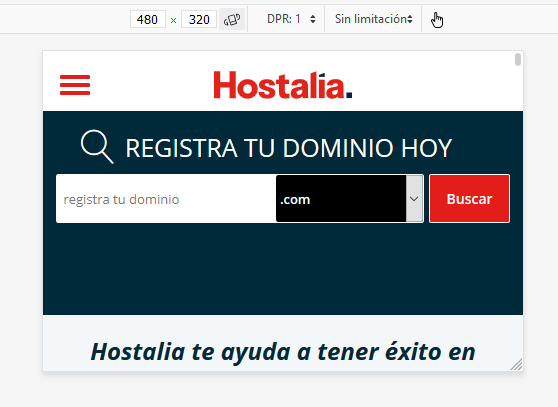
También es posible acceder a esta sección con la combinación de teclas “Ctrl + Mayúsculas + M”. Hecho esto, se nos mostrará por pantalla cómo se vería la web en la resolución elegida. Esta herramienta ofrece la posibilidad de elegir el tamaño de la pantalla así como alternar entre la posición vertical y horizontal.

En la esquina superior izquierda tendremos la opción de elegir el modelo de un dispositivo específico. Muy útil si queremos asegurarnos que se verá correctamente para ese modelo.
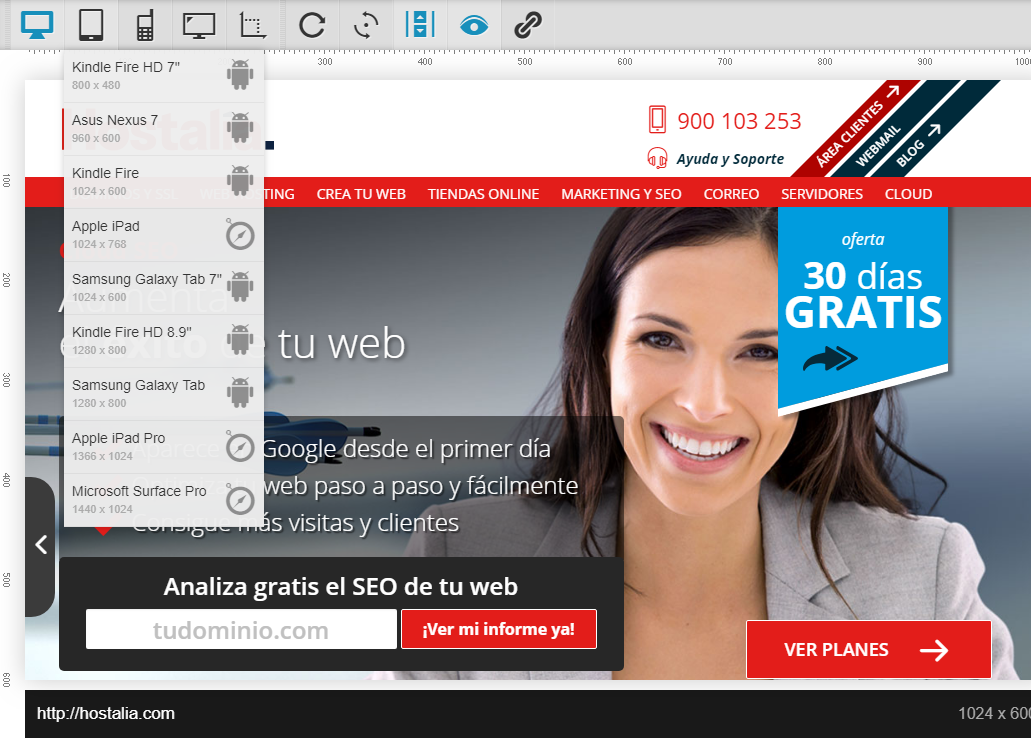
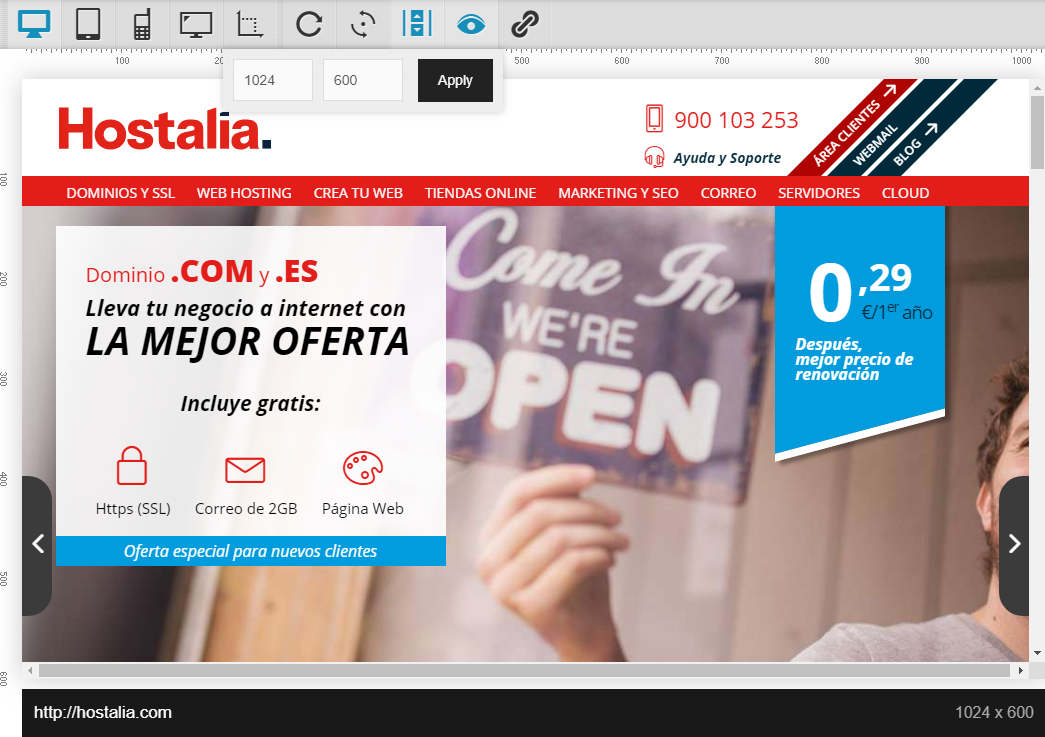
Screenfly

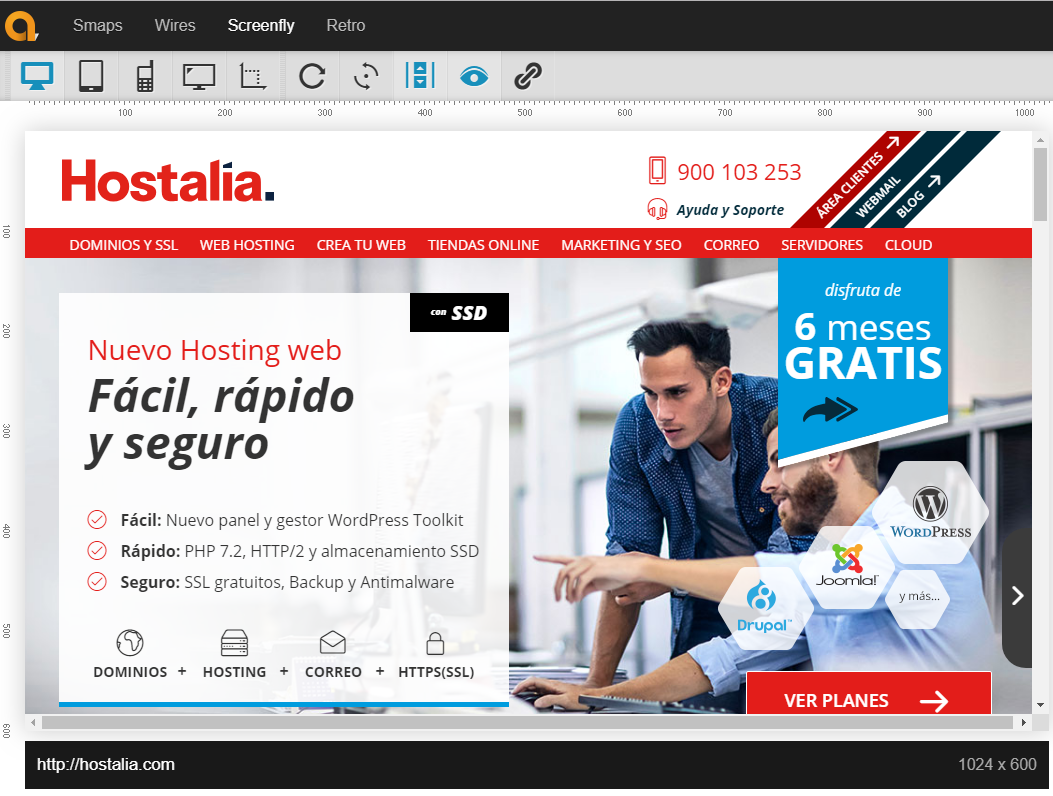
Screenfly es una aplicación web que nos permite probar el diseño responsive del portal web que estemos creando. Una de sus principales características es que ofrece la posibilidad de elegir entre diferentes tipos de dispositivos: ordenador, tablet o smartphone. Se puede pasar de uno a otro pulsando sobre los iconos que aparecen en su parte superior.
Dentro de cada una de esas opciones, aparecerán diferentes modelos, indicando el tamaño de pantalla de cada uno de ellos. En la imagen siguiente se puede ver los modelos de tablet que nos ofrece y entre los que podemos elegir.

En el caso de que queramos revisarlo en una resolución personalizada, lo podemos hacer indicando los valores que queramos gracias a la opción que ofrece para ello.

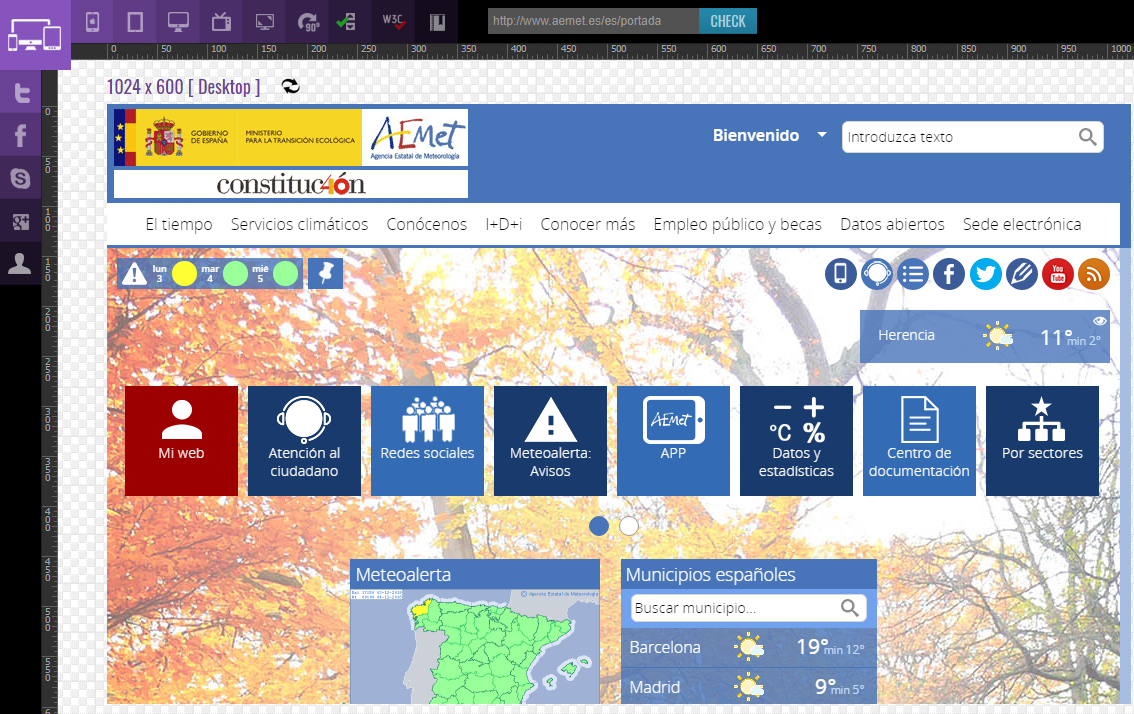
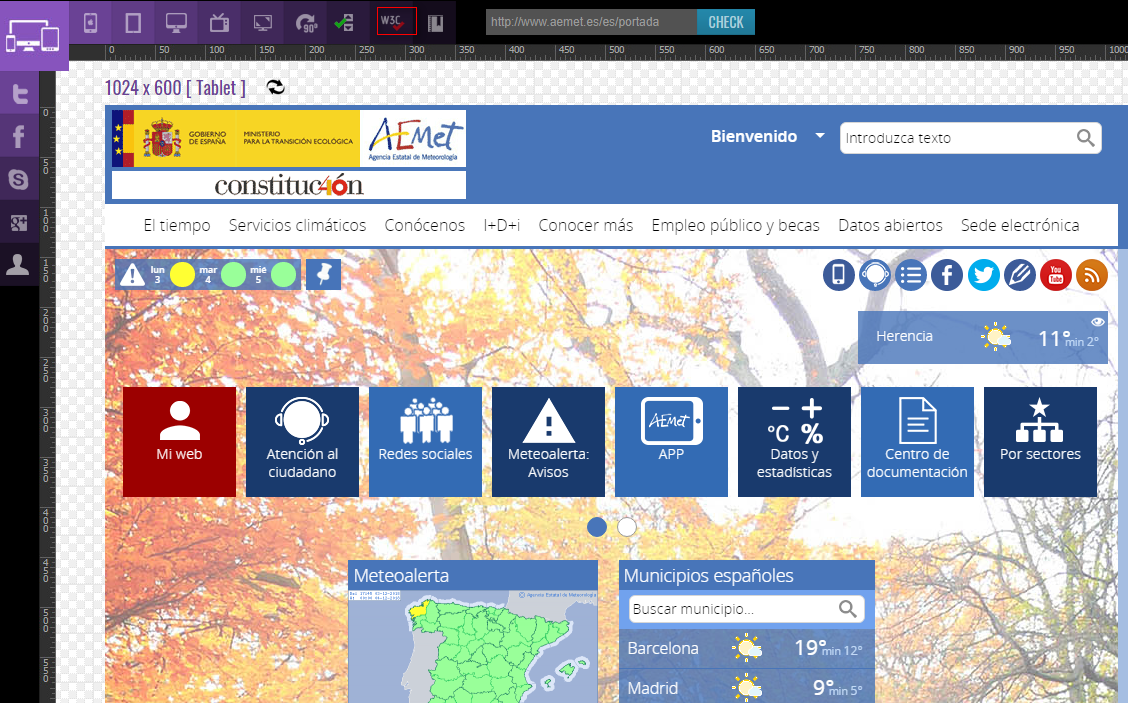
Responsive Test Tool

Responsive Test Tool es otra herramienta muy versátil y de fácil uso que puede ayudar a los diseñadores web a verificar que todo se ve de forma correcta. Ofrece las mimas opciones que el caso anterior, pero con la diferencia de que aquí también se puede revisar cómo se vería la web en televisiones que son capaces de conectarse a Internet. Todo esto se hace por medio de las opciones que aparecen en su parte superior, pasando de un dispositivo a otro con un solo clic de ratón.
También hay que destacar la opción que ofrece para validar nuestro código HTML siguiendo las reglas establecidas por el organismo W3. Para ello solo es necesario pulsar sobre el botón que hay para ello en su menú.

Al pulsar sobre este botón, seremos redirigidos hacia la web https://validator.w3.org/nu donde se mostrará los errores que estamos cometiendo para su resolución.
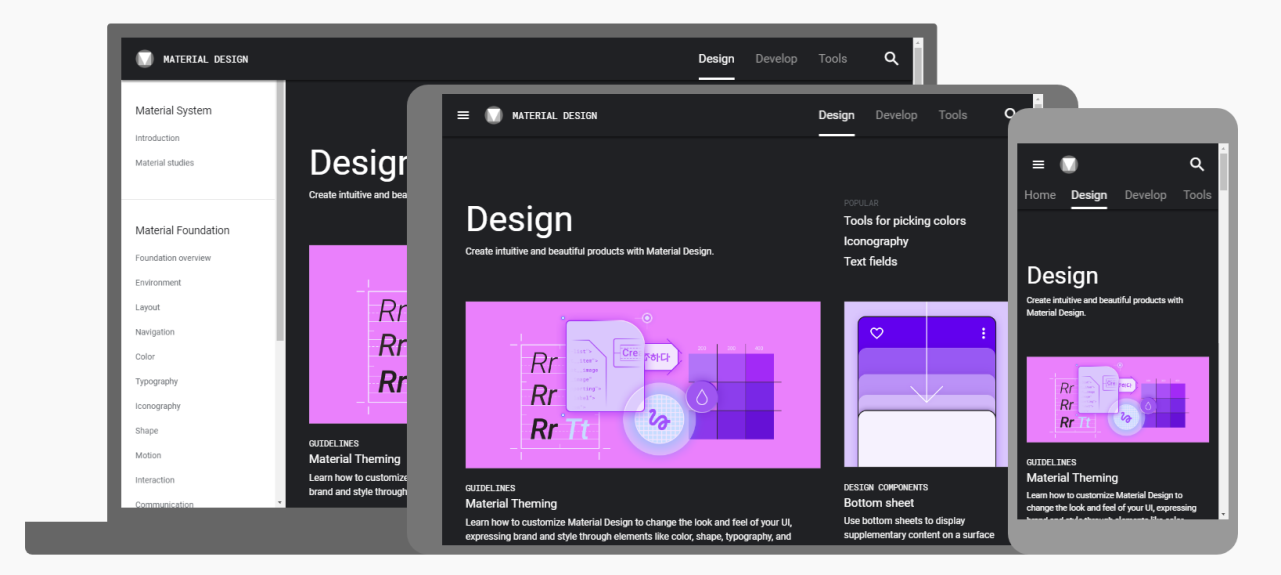
Google Resizer

Con anterioridad hemos hablado de la opción para desarrolladores que nos ofrece Google Chrome, pero además de esto, también nos ofrece otra herramienta online para este fin. Se trata de Google Resizer y donde se visualiza el formato de la web en tres tamaños diferentes: escritorio, tablets y smartphones. A diferencia de los casos anteriores, esta herramienta ofrece poca variedad de resoluciones.
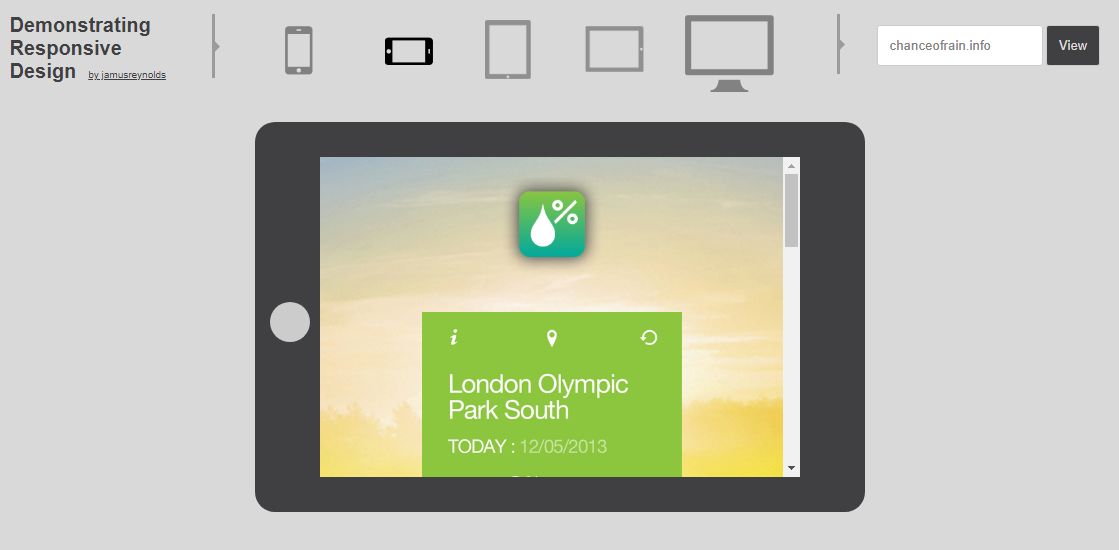
Demonstrating Responsive Design

Demostrating Responsive Design es otra herramienta sencilla pensada para aquellos desarrolladores que no quieren complicarse la vida eligiendo una determinada resolución. Esta herramienta online ofrece tres únicos tamaños de pantalla: escritorio, tablet y smartphone. De estos dos últimos, también podemos elegir entre posición vertical u horizontal. Su principal ventaja es la velocidad en pasar de un formato a otro.
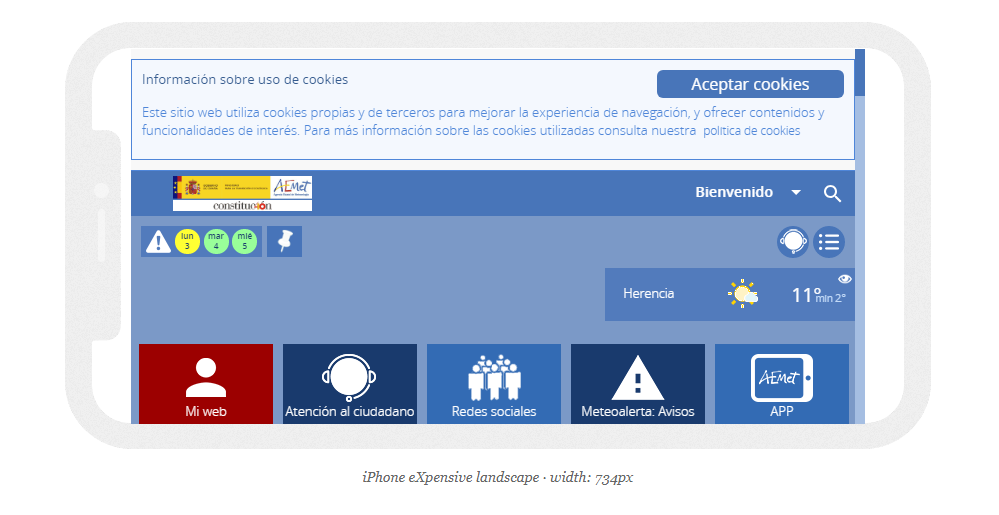
Responsinator

Responsinator ofrece una simulación de la representación del portal web en varios dispositivos móviles diferentes predefinidos. El usuario no puede elegir entre uno u otro, sino que la herramienta los muestra todos por pantalla. Solo es necesario hacer scroll para ir visualizando la web en los diferentes dispositivos. Como no podía ser de otra forma, nos ofrecerá los resultados para diferentes versiones de iPhone, Android e iPad.
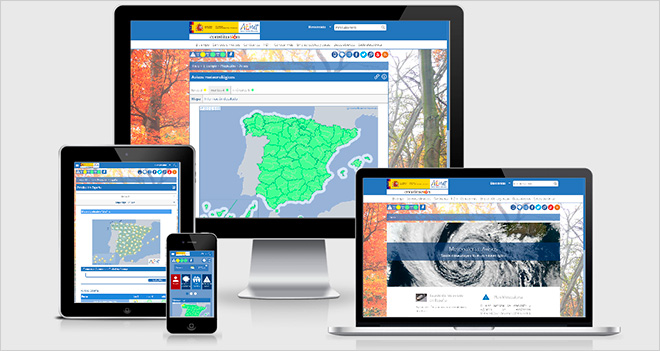
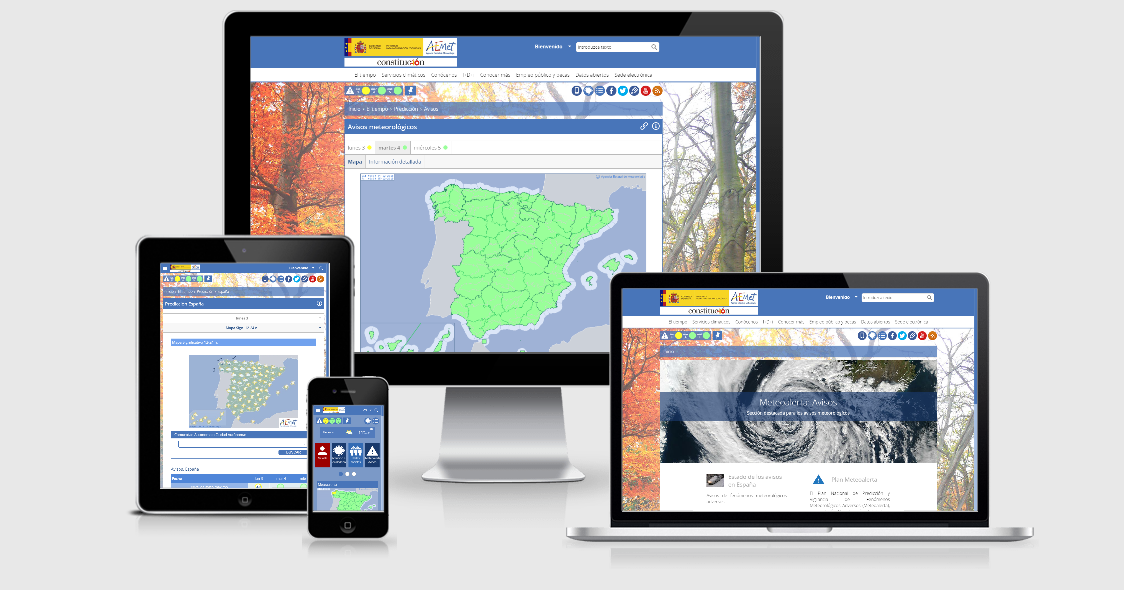
Am I Responsive?

Como bien dice su nombre, esta herramienta nos permite conocer si el diseño de nuestra página web es responsive o si por el contrario hay elementos que no los son. Se trata de una aplicación muy sencilla que simula el resultado en cuatro dispositivos de Apple:
- Desktop con una resolución de 1600 x 992px
- Laptop con una resolución de 1280 x 802 px
- Tablet con una resolución de 768 x 1024 px
- Smartphone con una resolución de 320 x 480 px
Esas simulaciones son totalmente funcionales, pudiendo moverse entre sus diferentes opciones.
A lo largo de este White Paper hemos visto diferentes herramientas para verificar que un sitio web es responsive. Todas ellas funcionan de forma muy similar, ya depende de cada uno la que mejor se adapta a sus necesidades.


artículo muy completo e informativo, gracias