02 de noviembre de 2015

Simula el cambio de textos de una web rápidamente con la etiqueta contenteditable=»true»
¿Te acuerdas del post ‘¡Edita el html de cualquier web con tu navegador!’? ¿No? ¡Da igual! Porque como la tecnología evoluciona aquí tienes otra forma de ver cómo quedaría una página web al modificar textos sin que otros usuarios vean estas pruebas. Esto es útil a la hora de ver cómo encajar las frases sin tener que pasar por Photoshop.
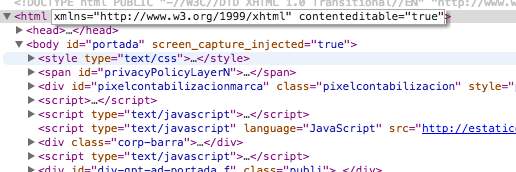
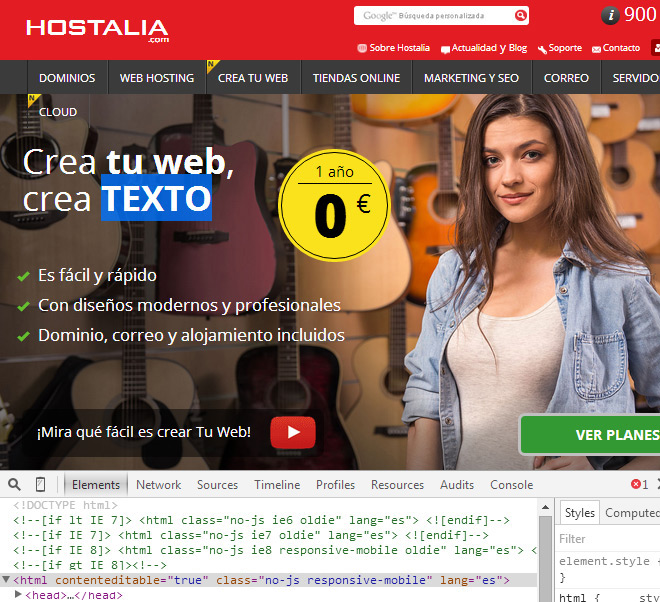
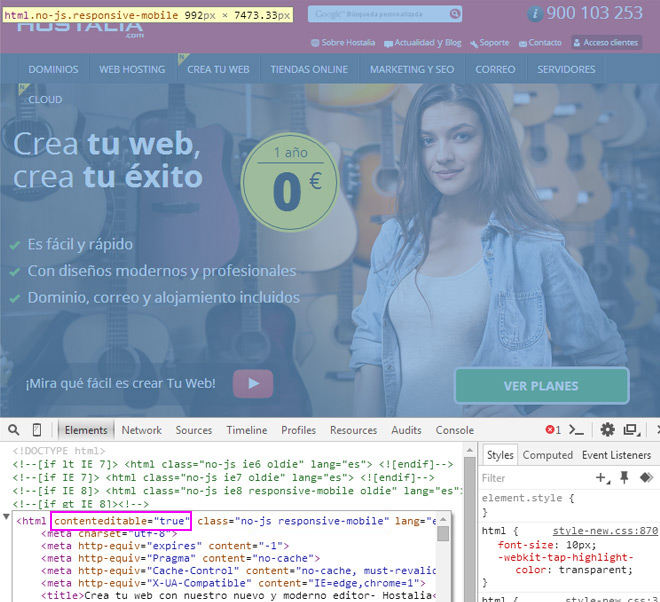
Para entrar en este modo edición cuando estés en una página web pulsa F12, busca la primera etiqueta html y añade contenteditable=»true» en esa línea de código. Para ello tienes dos opciones.
- Clica dos veces con botón izquierdo la etiqueta que esté a la derecha de ‘html’, pon contenteditable=»true» a su derecha y pulsa enter.
- Clica una vez sobre la línea ‘html’, pulsa F2, pon contenteditable=»true» a la derecha de html y pulsa de nuevo F2.

Clica en cualquier palabra de la web para añadir nuevo texto o borrar imágenes. Si conoces un truco similar no dudes en comentar este post de Hostalia.


Déjanos un comentario o cuéntanos algo.