17 de febrero de 2016

Mapas de calor y scroll para saber qué ven y clican en tu web
Un mapa de calor (Heatmap) muestra las zonas de la web que más le llaman la atención a los usuarios. Sirve para ver en qué se fijan, si entienden la navegación que hemos creado y para probar cambios que mejoren la usabilidad de nuestro sitio.
A continuación el Doctor Hosting te presenta los principales tipos de mediciones y algunos programas para ejecutarlas.
Tabla de contenidos
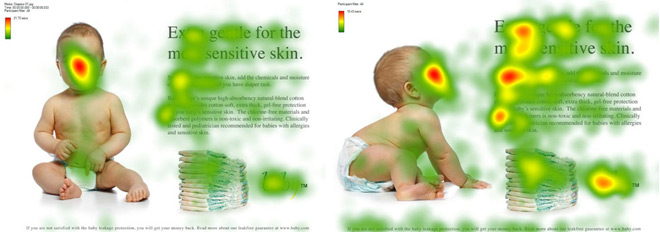
Monitorización del ojo (Eye tracking)
![]()
Consiste en seguir la mirada del usuario a través unas lentes, para obtener un mapa de calor con puntos calientes donde más se haya detenido. Una muy buena técnica pero es muy costosa, por eso hay otras opciones como las que describimos a continuación.
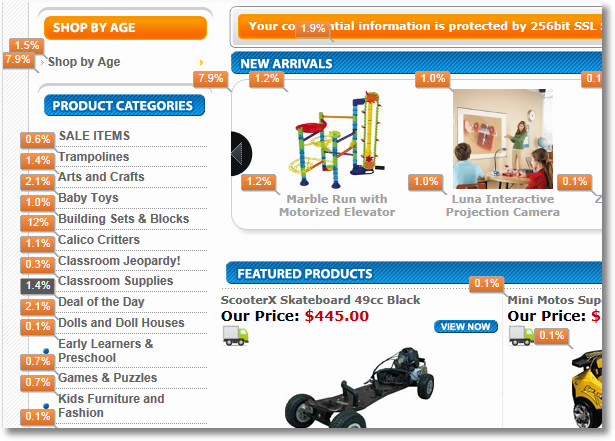
Monitorización del ratón (Mouse tracking)
![]()
Queda reflejado el recorrido que hizo el ratón del usuario, así como el tiempo que se detuvo en algún sitio. Puede ser en una imagen o un vídeo con todo el recorrido. Lo bueno de este sistema es que es poco costoso y que según un estudio de la Carnegie Mellon University hay una correlación del 88% entre el movimiento del ratón y el del ojo.
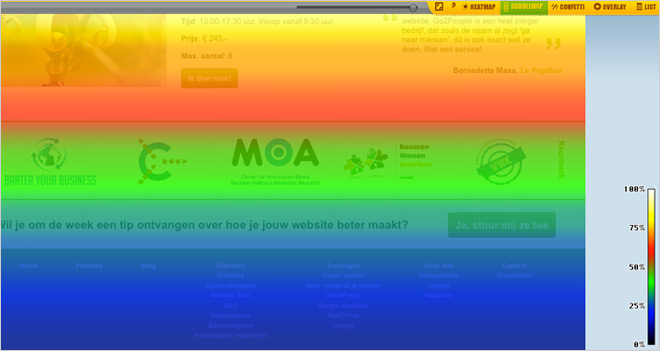
Mapas de scroll (Scrollmap)

Indica con franjas de colores hasta dónde llegan los usuarios al desplazarse hacia abajo en la página web. Viene bien para comprobar si la mayoría ve la información importante.
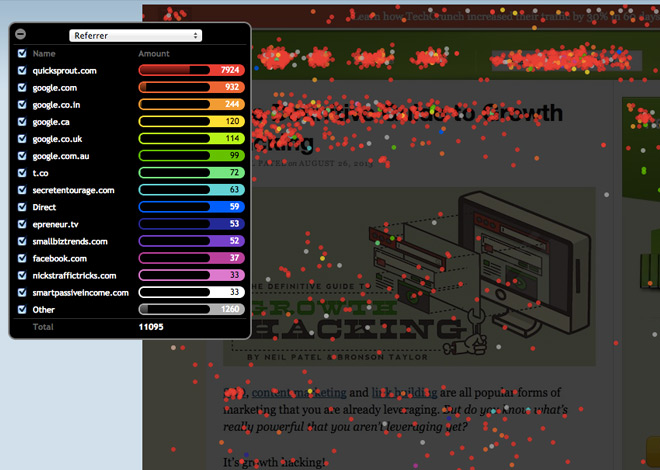
Mapa de clics

Los hay de varios tipos. Puede marcar cada clic que se ha hecho en una página, algo bueno para comprobar si pulsan correctamente en un botón, y si hay un elemento que no tiene link con muchos clics habría que enlazarlo. También indica cuántos clics ha generado cada elemento.
Aplicaciones para monitorizar tu web

Google Analytics: muchísima información para la analítica de una web
Validator w3: mira enlaces rotos
PageSpeed Insights: mide la velocidad de carga y otros parámetros
Hotjar: mapas de calor entre muchas otras opciones
Inspectlet: grabación de sesiones de los movimientos y acciones del ratón del usuario
CrazyEgg: seguimiento de clics, mapas de calor y scroll
UX Check: indica qué elementos no cumplen con los 10 principios para el diseño web creados por Jakob Nielsen
CloudSEO: análisis y recomendaciones para mejorar el posicionamiento web

Déjanos un comentario o cuéntanos algo.