22 de abril de 2015

El nuevo algoritmo de Google ya prioriza en sus resultados las webs adaptadas a móviles
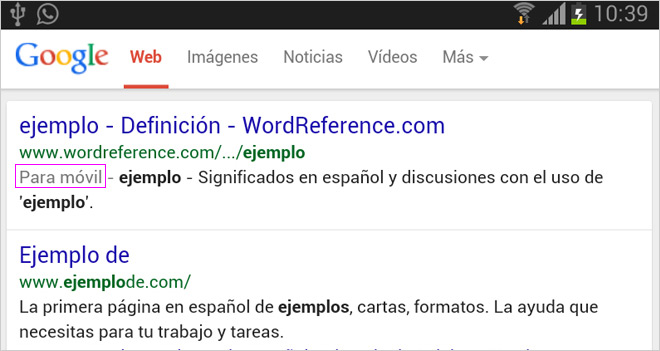
Como te comentamos hace unos meses en el post ‘Smartphone, Rey de Internet 2015’, Google empezó a colocar la etiqueta ‘Para móvil’ (‘Mobile-friendly’) en las webs optimizadas para móviles dentro de sus resultados de búsqueda.
Ayer 21 de abril se implementó el nuevo algoritmo que destacará las webs adaptadas a móviles en los resultados de la búsqueda en los smartphones. Por tanto las páginas que no cumplan con el mobile-friendly perderán visitas de usuarios al ser superadas por otras que sí lo cumplan.
Tabla de contenidos
¿AFECTA EL POSICIONAMIENTO EN MÓVIL A LAS BÚSQUEDAS POR ORDENADOR?

Como puedes ver en la imagen anterior el Doctor Hosting ha buscado “bicicleta montaña” en sus dispositivos, y el orden de resultados es el mismo a través de móvil y ordenador en la misma localización. Todas las webs que ocupan las primeras posiciones de esta búsqueda en Google están adaptadas a móviles excepto una, ¿afecta entonces la optimización para móviles al posicionamiento en las búsquedas por ordenador?
Google no se ha manifestado al respecto. El año pasado informó del uso de la araña Googlebot-Mobile para rastrear el contenido para teléfonos de gama baja y smartphones, pero debido a problemas en la indexación no quedó claro si sigue usándolo. Según comenta Jon García Saínz, SEM Manager de Hostalia, en el sector hay opiniones encontradas sobre este tema. Gary Illyes, Webmaster Trends Analyst at Google, comenta que no afectará a búsquedas de escritorio. Si bien esto podría cambiar en un futuro, por tanto lo recomendable es que tu web sea mobile-friendly, ya que al menos mejorarás la experiencia de tus usuarios.
¿ME VALE CON TENER UNA WEB QUE CUMPLA CON EL RESPONSIVE DESIGN?

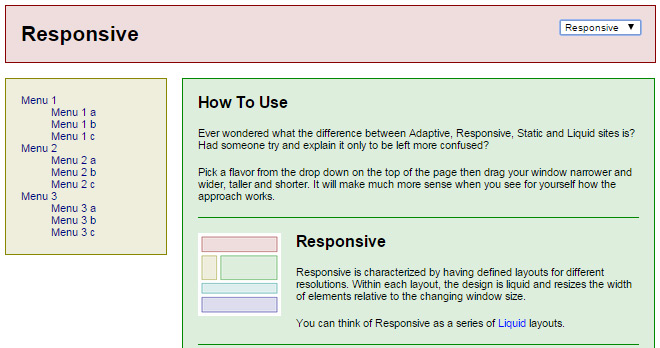
El diseño web adaptativo tiene por objetivo mostrar una web de forma adecuada, visible y de fácil interacción en cualquier dispositivo que estemos usando. Liquidapsive te enseña cómo se ve una página web según el modelo de diseño. Cambia de opción en la pestaña superior derecha y ve estrechando tu pantalla para ver las diferencias de una web con diseño estático, líquido o adaptativo.
Entre tener un diseño adaptativo o no, Google apoya la primera opción pero indica que una no va ayudar a posicionar mejor que la otra, ya que lo importante es seguir esta guía de sitios optimizados para móviles.
¿CÓMO PODEMOS SABER QUÉ HAY QUE MEJORAR?

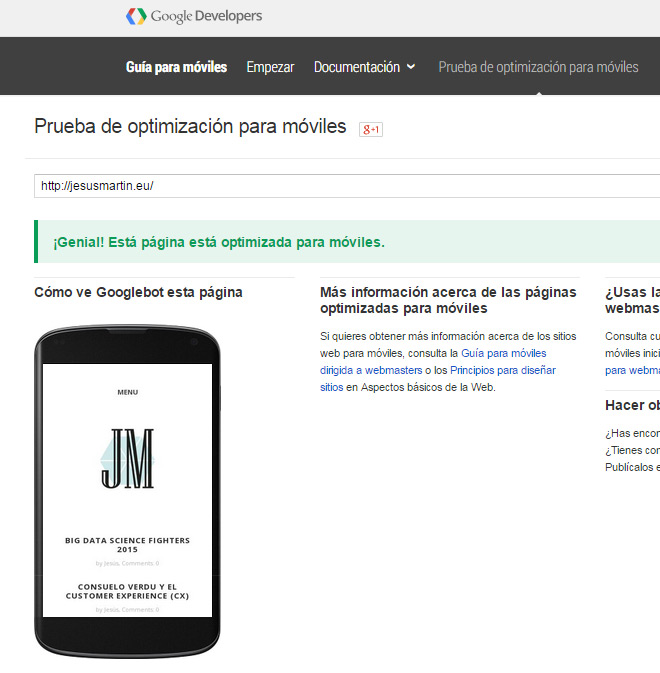
Haz este test de optimización web para móviles y comprueba que tu site está preparado. Por ejemplo, vemos que www.jesusmartin.eu cumple los requisitos (cliente que registró su dominio con Hostalia). En caso de que falte algo el test te lo indicará.
Ojo, que la home de tu web pase el test no significa que tu web esté optimizada para móviles, ya que el resto de páginas pueden no estarlo. Tampoco vale con que la mayoría de las páginas pasen el test: todas las páginas deben ser mobile friendly.

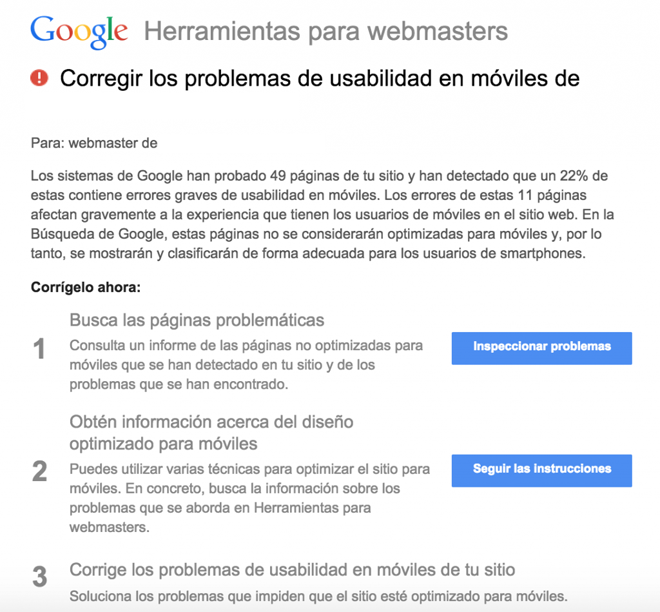
Además, si usas las herramientas de Google para webmasters, tendrás información en profundidad de los problemas de usabilidad de tu web en móviles. Otra opción es hacer una versión móvil de tu web, que ofrezca un contenido diferente al del site visto en ordenador (normalmente menos texto e imágenes).
Estas son las 4 directrices que exige Google para obtener la etiqueta móvil:
- Evitar software que no sea común en dispositivos móviles, como Flash
- Usar texto que sea legible sin usar el zoom
- Adaptar el contenido a la pantalla para que los usuarios no tengan que desplazarse horizontalmente o usar el zoom
- Colocar enlaces a suficiente distancia unos de otros para que se pueda tocar el enlace correcto fácilmente
¿MI WEB DESAPARECE DE LOS RESULTADOS DE BÚSQUEDA SI NO ESTÁ OPTIMIZADA PARA MÓVILES?

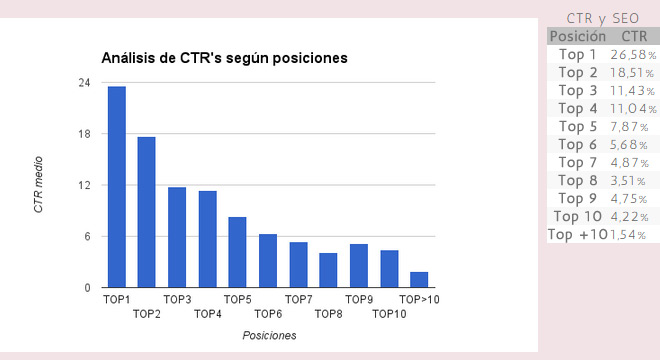
No, aunque no esté optimizada para móviles tu web seguirá apareciendo en los resultados de Google pero perderá posiciones respecto a otras que sí lo estén, y por tanto visitas. Por ejemplo, en este análisis de José B. Moreno Suárez vemos que el primer resultado de búsqueda tuvo el mayor CTR (Click Through Ratio, ratio de clics). A medida que bajamos posiciones el usuario pulsa menos en los enlaces ya que implica que tiene que desplazarse por la página, de hecho la tercera posición no llega ni a la mitad de CTR que el primer puesto.

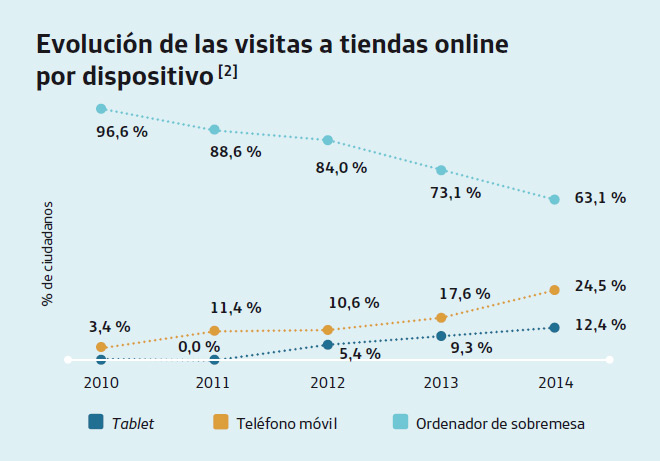
Según el último informe de La Sociedad de la Información en España elaborado por Telefónica, las visitas a e-Commerces vía dispositivos móviles eran casi inexistentes en 2010, pero el año pasado ya suponían el 36,9% del total. Además, durante 2014 más del 80% de los españoles accedieron a sitios web a través de móvil.
COMPRUEBA DESDE TU ORDENADOR CÓMO SE VE TU WEB EN DIFERENTES PANTALLAS

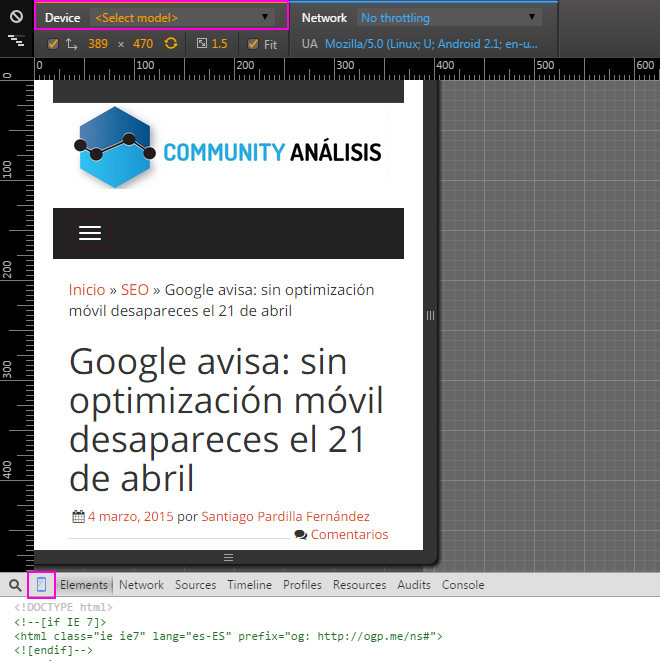
Aparte de comprobar con un móvil cómo se ve tu web, en el panel de herramientas para desarrolladores de tu navegador tienes la opción de hacerlo directamente desde tu ordenador. Por ejemplo en Chrome pulsa F12 y el icono del móvil que verás junto a la lupa. Refresca la página y te mostrará cómo se ve la web. Puedes cambiar el tamaño de la simulación manualmente o bien elegir un modelo de dispositivo en concreto desde la pestaña ‘Device’ (arriba a la izquierda).

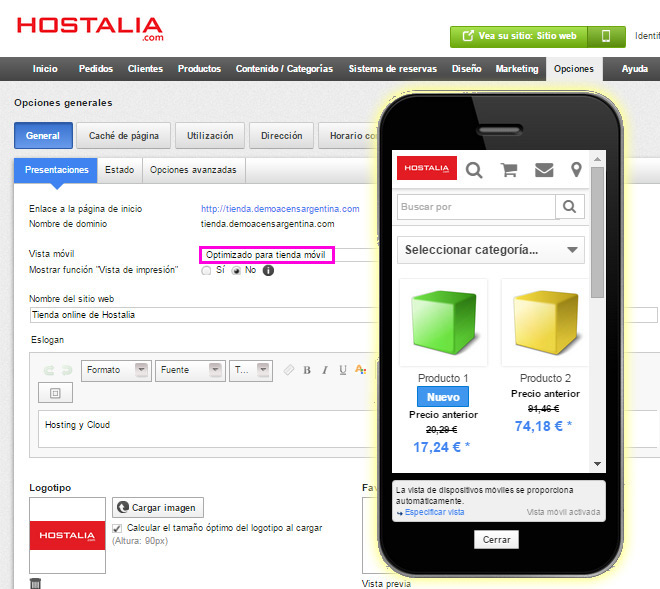
Por último, actualmente tenemos una oferta de 6 meses gratis en nuestras tiendas online y están optimizadas para los nuevos criterios de indexación de Google si la versión móvil está activada. En el área de administración de tu tienda entra en ‘Opciones > Opciones generales’ y comprueba que en la pestaña ‘Vista móvil’ está seleccionada la opción ‘Optimizada para tienda móvil’.

Excelente artículo. Parece que Google empieza a entender que los moviles han adelantado a los desktops en materia de posicionamiento de una web.
Saludos!