05 de enero de 2016

5+1 tendencias en diseño web 2016
Parece que fue ayer pero ya ha pasado un año desde que te contamos las tendencias en diseño web de 2015, y ahora nos hacemos eco de las que vaticina Creative Bloq junto con otra que hemos detectado en Hostalia.
Tabla de contenidos
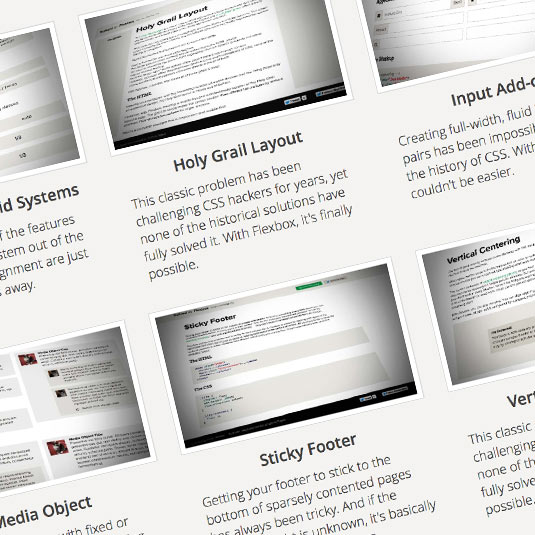
CSS3 impactará finalmente en los layouts

El soporte de los navegadores a las hojas de estilo en cascada CSS3 ha crecido en los últimos años, lo que permitirá al diseño web tener más flexibilidad y creatividad, debido al uso de un código más simple.
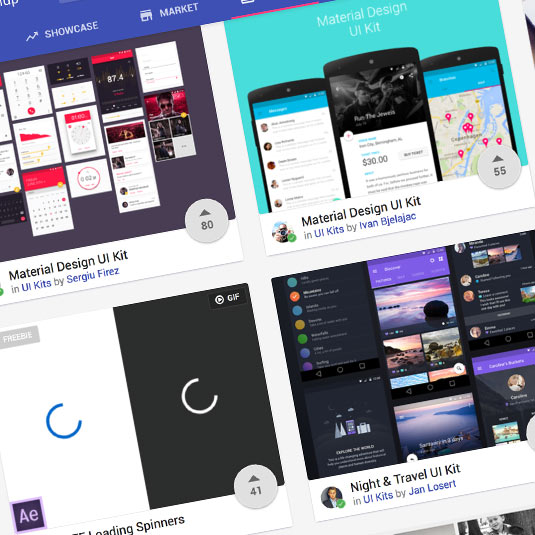
El Material Design dominará

El Material Design es una filosofía de diseño creada por Google para Android y la WWW, que se basa en un diseño más limpio, tipografía clara, casillas ordenadas, colores, efectos de profundidad y sombras, para remarcar la jerarquía y no perder el foco, además de favorecer la correcta visualización en los smartphones.
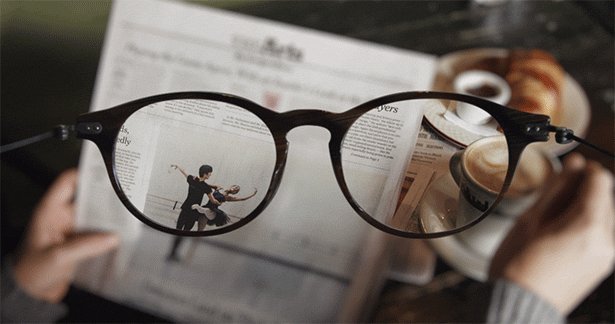
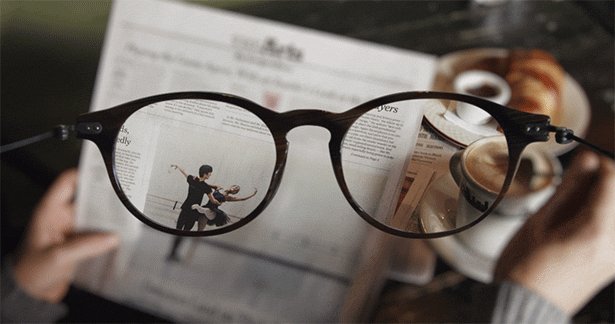
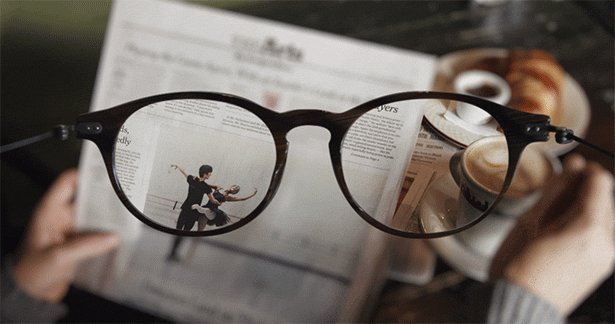
El Cinemagraph alcanzará su mayoría de edad

El Cinemagraph consiste en animar parte de una foto. Esta técnica capta la atención del usuario y se está convirtiendo en más popular con herramientas como Flixel, y con HTML5 Canvas se pueden procesar los efectos en tiempo real sin la limitación de colores del gif.
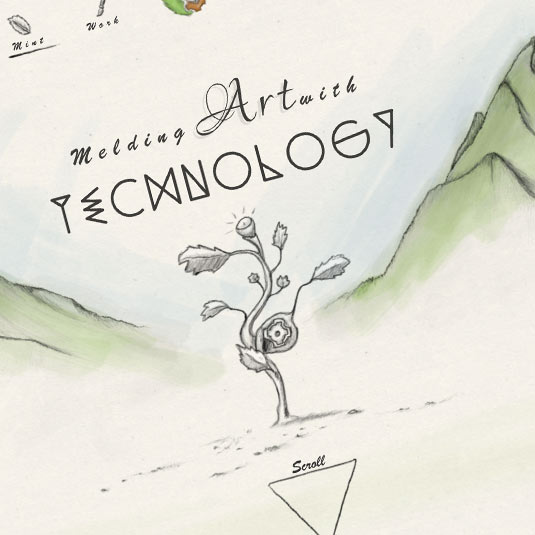
Menos fotos, más ilustración

Las ilustraciones dan más margen a la imaginación y huyen de las fotos de modelos perfectos. Se pretende así conectar mejor con los consumidores.
Los colores y la tipografía serán más intensos

Y no sólo en titulares. La posibilidad de reproducir correctamente muchas fuentes en los navegadores hará que los diseñadores tengan libertad para diferenciar más las webs. Además, se espera que tengan un mayor colorido.
Habrá más gráficos vectoriales de alta calidad

Como herramienta son muy útiles si sabes lo que necesitas o como inspiración, y su uso se está extendiendo en las webs. Freepik es la que más fuerte está pegando pero hay muchas como Vecteezy.
Si crees que otras tendencias serán importantes, te invitamos a que las comentes.

Déjanos un comentario o cuéntanos algo.